こんにちは、こらみん(@colamin35)です。
今回はブログのアレンジ方法についてのお話!
ブログのテーマやメニューなどを工夫している方がほとんどだと思いますが、ファビコンは設定していますか?
ファビコンは誰のブログなのか表すアイコン。
画像を一つ設定しておくだけで、他のブログと差別化できる効果もあります。
今回思い切って変更してみたのですが、作るのも変更するのも、思っていた以上に簡単にできました!
こんな方におすすめの記事です
今回は、まだファビコンを変更していないWordPressでブログユーザー向けに、ファビコンの変更手順をまとめておきたいと思います。
ファビコンとは?
スマートフォンだとお気に入りに入れたとき、パソコンだとブラウザ上部のページ名の真横に表示されている画像。
その画像が「ファビコン」です。
WordPressのブログでファビコンを設定していないと、たまごのような画像が出るだけで少し寂しい。。。
そして、他のファビコンを設定していないWordPressブログと表示がかぶってしまいます。
このままだと印象が薄れて覚えてもらえないし、違和感を感じてしまう読者もいるかも知れません。
設定するのは少し手間ですが、頻繁に変更する必要もないので一度設定しておきましょう。
手順も難しくないので、次変更したいときも簡単に設定を進められますよ。
WordPressのファビコン画像は512px以上の正方形に!
通常、ファビコンを設定しようと思ったらHTMLのhead部分にタグを入力していくことになります。
となると、HTMLの知識がないと難しい。。。
そして
- スマホ用
- パソコン用 など
表示させたいサイズの画像を複数用意しなければいけません。
ですが、WordPressは画像を1つ用意するだけでOK!
後はポチポチクリックしていき、設定を変更するだけで無事に設定できました。
ちなみに512px以上の正方形の画像が必要なので、用意する画像のサイズだけ注意しておきましょう。
色数は少なめの方が見やすいよ
ファビコンの画像はかなり小さいです。
あまり細かいデザインだと見にくくなってしまい、何が描いてあるのかわかりません。
- 文字の画像なら文字数は1、2文字
- イラストの場合はなるべく使用する色数を押さえて作る
このようなポイントに気をつけて画像を用意するのがおすすめ!
小さくても見やすいファビコン画像が用意できますよ。
イラストが描けなくてもファビコンを作成できるサイト「favicon.io」
私はイラストを書くのが苦手。。。
ファビコン用のアイコンを作るなんて、もちろんできません!
でもイラストが描けなくても、文字でファビコンを作れるサイトがありました。
それがこちらの「favicon.io」さん
ブラウザ上で作業できるので、ソフトのダウンロードは必要なし。
文字を入力して、色やフォントを選ぶだけでステキなファビコン用画像を作ることができますよ♪

このブログのファビコンもこちらのサイトで作成しました!
選べるフォントは大量にあるので、文字が決まってからもかなり悩みました。。。
これから作成される方はご自分のサイトイメージに合った物を見つけてみてください♪
ファビコン設定のためにWordPressでやること
それでは、ここからは実際にWordPressでファビコンを設定する手順を説明していきます。
パソコンでの操作方法を紹介していきますので、設定はパソコンでやってみてください。
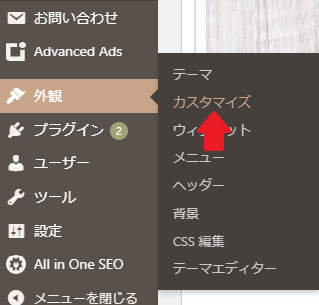
まずは左端に表示されている設定リストの中から外観にカーソルを合わせます。
すると真横にリストが表示されるので、その中のカスタマイズをクリックします。

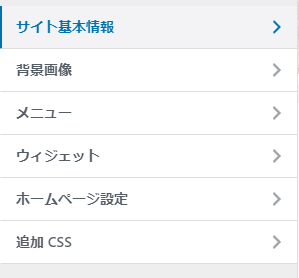
カスタマイズ画面が表示されたら一番上に表示されている、「サイト基本情報」を開きます。

そして、サイトアイコン部分の「画像を設定する」ボタンをクリックし、画像をアップロードすればファビコンの設定は完了です!
設定後は今まで玉子のような画像が表示されていた部分が、自分で用意した画像に変わっているはずです。
他のサイトの解説を読んでいると、
- head部分を書き換え
- ファビコン用にプラグインをインストール
このように紹介されていることが多かったのですが、この方法だともっと簡単に設定できますね!
まとめ:ファビコンでサイトを差別化!簡単にできるので、すぐ設定してみよう
WordPressでファビコンを設定する手順は
- ファビコン画像を用意する
- 用意した画像をアップロードし、設定する
と簡単です!
ファビコンを設定するために本来ならHTMLの知識が必要ですが、この手順なら全く知識のない私でも問題なく設定できました。
他のブログとの差別化を図り覚えてもらいやすくするため。
まだファビコンを設定していない方は、この記事を参考にすぐ設定してみましょう!





コメント